I found this wonderful plugin for WordPress called Simple Social Buttons. I have tried out Sociable, but I really didnt like how they started to try and force you to add their via @sociable in the tweet button. Simple Social Buttons came in very handy!
I installed Simple Social Buttons and was a little bit shocked when it first showed up. You can see a picture of what it looked like after each post below.
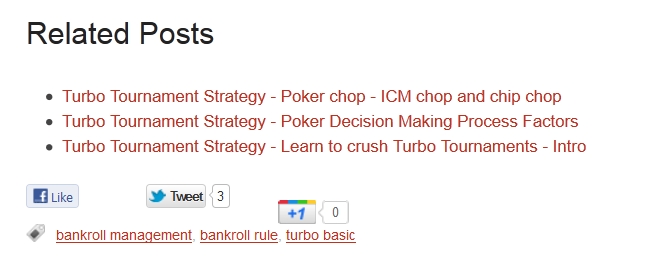
This is how the bottom of the page looked like. Ewww. Two things I didnt like:
- I wanted the buttons before Microkid’s Related Posts plugin
- The +1 button was out of place
Custom plugin position – Changing Plugin load order
Lets first fix the loading position of those two plugins. Fortunately, this is actually fairly simple. All you have to do is set a priority in the action of your filter hook (I told you it was simple…). I went into microkids-related-post.php and changed line 37:
1
<pre lang="php" toggle="no">add_filter('the_content', 'MRP_auto_related_posts');
to
1
<pre lang="php" toggle="no">add_filter('the_content', 'MRP_auto_related_posts',100);
You can find more info on wordpress.org/support/topic/how-to-change-plugins-load-order.
Clear float of Simple Social Buttons
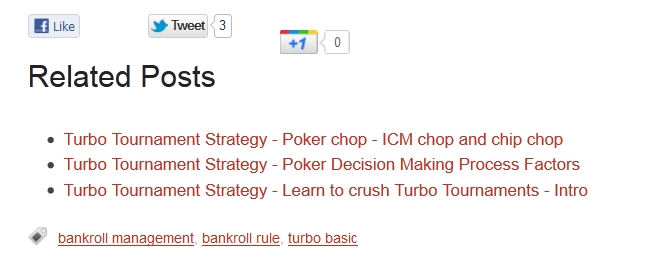
The result of our last change can be found below. More Ewww. The related post title is on the wrong site. Lets fix this first. As the title suggests it has to do with floats not being cleared.

All you have to do is and change line 388 of simple-social-buttons.php from
1
<pre lang="php" toggle="no">$ssb_buttonscode .= '</div>'."\n";
to
1
<pre lang="php" toggle="no">$ssb_buttonscode .= '</div><div style="clear:both;"></div>'."\n";
This will take care of the float problem.
Fixing google plus button css
We are getting closer.
The final step is to include some css to fix the inline property of the google plus button. In simple-social-buttons.php on line 148 include
1
<pre lang="php" toggle="no">div#___plusone_0 {display: inline !important;}
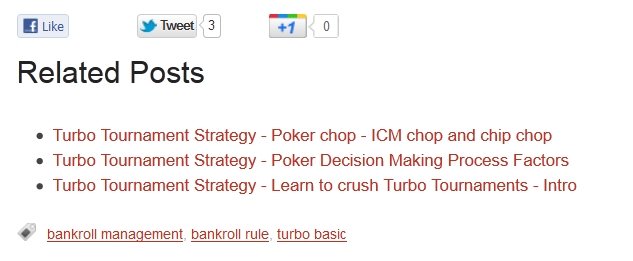
within the css style tag. Voila:
You can find more info about this topic on StackOverlfow-How can I align the G+ button and facebook like button the same row.
We are done! Or are we? Oh wait, lets check this in different browsers. It wouldnt be called Internet Explorer if it would just work out of the box. And it doesnt!
Internet Explorer IE Facebook like button fix
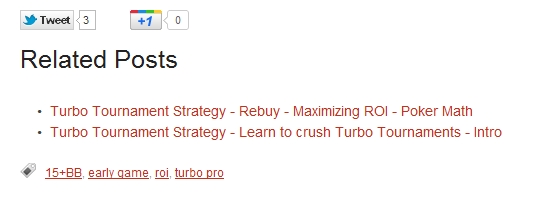
The Facebook like button just disappears. The picture below is taken in IE after all the fixes above.
To fix this we have to include one line of code. I decided to place it right below the style tag in simple-social-buttons.php on line 155:
1
<pre lang="php" toggle="no"> src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script>
Now we are done. You can find a little more info and other solutions on StackOverlfow-Facebook like button showing in Firefox but not showing in IE.
Simple social buttons – maybe not as simple as advertised, but we got it working.
By the way I hope you realize all the work I put into making the social buttons appear at the bottom of the page, you better like this site! 🙂