 I have just turned a more or less standard WordPress comment form into a state of the art internet marketing weapon. This didnt go without a lot of work. Yes there are some plugins out there, but I had to do a lot of extra things to assure cross browser and screen sizes compatibility.
I have just turned a more or less standard WordPress comment form into a state of the art internet marketing weapon. This didnt go without a lot of work. Yes there are some plugins out there, but I had to do a lot of extra things to assure cross browser and screen sizes compatibility.
I even went as far as changing code in plugins in order to facilitate and ensure cross browser functionality. I ran into all sorts of strange behavior, let me tell you exactly what I did and why I didnt do other things.
Subscribe to Comments
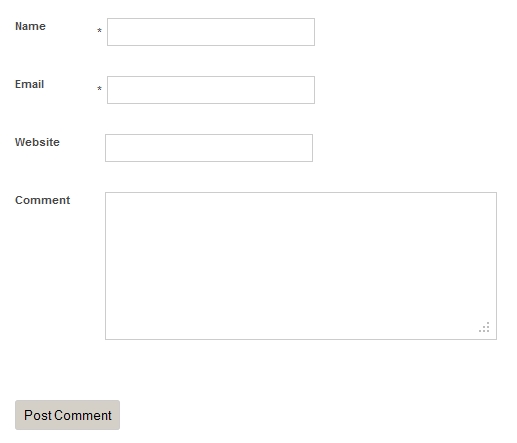
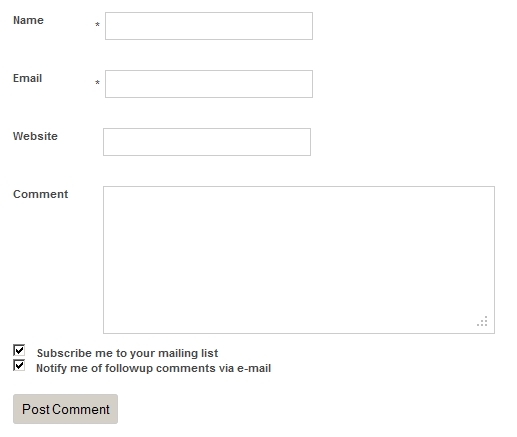
I use the plugin subscribe to comments in order to have readers and people commenting be notified when there is a new comment. It gives this little box:
There is a different plugin called subscribe to comments reloaded that has a lot more functionality and is much more admin and user friendly. However I did run into some very strange behavior when viewing a single post on my ipad. Essentially it produced a white bar on the right. I have no idea how or where it came from. I tried debugging it for some time without success. If you know how to get subscribe to comments reloaded working on an ipad, please let me know.
Back to subscribe to comments. There were two issues I had with it:
- I wanted the checkbox automatically ticked
- Alignment of checkbox and label accross browsers
Automatically ticking checkbox to subscribe to comments
To automatically tick the checkbox to subscribe to comments, you have to modify line 292 in subscribe-to-comments.php:
[code]
$checked_status = (bool) (( !empty( $_COOKIE[‘subscribe_checkbox_’.COOKIEHASH] ) && ‘checked’ == $_COOKIE[‘subscribe_checkbox_’.COOKIEHASH] ) or (empty( $_COOKIE[‘subscribe_checkbox_’.COOKIEHASH] )));
[/code]
Thats it. It will still remember choices in cookies, it will only set the checked status to true when there is no cookie.
Aligning Checkbox of subscribe to comments
I did two things: I changed the p-tag to a div-tag and I rearranged the order of input- and label-tag. This all happens in subscribe-to-comments.php on line 292-300!
[code]
if ( !$email = _stc()->current_viewer_subscription_status() ) {
$checked_status = (bool) (( !empty( $_COOKIE[‘subscribe_checkbox_’.COOKIEHASH] ) && ‘checked’ == $_COOKIE[‘subscribe_checkbox_’.COOKIEHASH] ) or (empty( $_COOKIE[‘subscribe_checkbox_’.COOKIEHASH] )));
$text .= “<div ” . ( ( _stc()->clear_both ) ? ‘style=”clear: both;” ‘ : ” ) . ‘class=”subscribe-to-comments”>
<label for=”subscribe”><input type=”checkbox” name=”subscribe” id=”subscribe” value=”subscribe” style=”width: auto;” ‘ . ( ( $checked_status ) ? ‘checked=”checked” ‘ : ” ) . ‘/>’ . _stc()->not_subscribed_text . ‘</label>
</div>’;
} elseif ( $email == ‘admin’ && current_user_can( ‘manage_options’ ) ) {
$text .= ‘<div ‘ . ( ( _stc()->clear_both ) ? ‘style=”clear: both;” ‘ : ” ) . ‘class=”subscribe-to-comments”>
‘ . str_replace( ‘[manager_link]’, _stc()->manage_link($email, true, false ), _stc()->author_text ) . ‘</div>’;
} else {
$text .= ‘<div ‘ . ( ( _stc()->clear_both ) ? ‘style=”clear: both;” ‘ : ” ) . ‘class=”subscribe-to-comments”>’ .
str_replace( ‘[manager_link]’, _stc()->manage_link( $email, true, false ), _stc()->subscribed_text ) . ‘</div>’;
}
[/code]
And I used the following css in my style.css file of my template to get it before the submit button of the comment template:
[code]
p.form-submit{
margin-top: 50px;
}
.subscribe-to-comments {
margin: 0;
position: relative;
top: -5px;
}
.subscribe-to-comments label[for=subscribe]{
width: 400px;
margin: 0;
}
.subscribe-to-comments input{
margin-right: 10px;
}
[/code]
I did also find some other very strange behavior from the plugin Subscribe to Comment:
When you clicked on manage subscription, the advanced options where showed twice. This was even more strange since there was no loop or double function call that I could find. I ended up solving this with some ugly brute force method. I changed line 1572 in subscribe-to-comments.php to
[code]
<?php exit; } ?>
[/code]
Really not happy with this solution, especially since it deletes the footer. But it works and will have to do in the meantime.
Stay tuned for part two of this series. Want to make sure you dont miss the next post? Sign up to my newsletter below.